.pcTemplate {display:none;}.mobileTemplate{display:block;}@media only screen and (min-width:960px) {.pcTemplate{display:block;}.mobileTemplate{display:none;}}
Note:We ship the item from usa warehouse,as usually u will get the item about 5-7days,it is very fast to u.
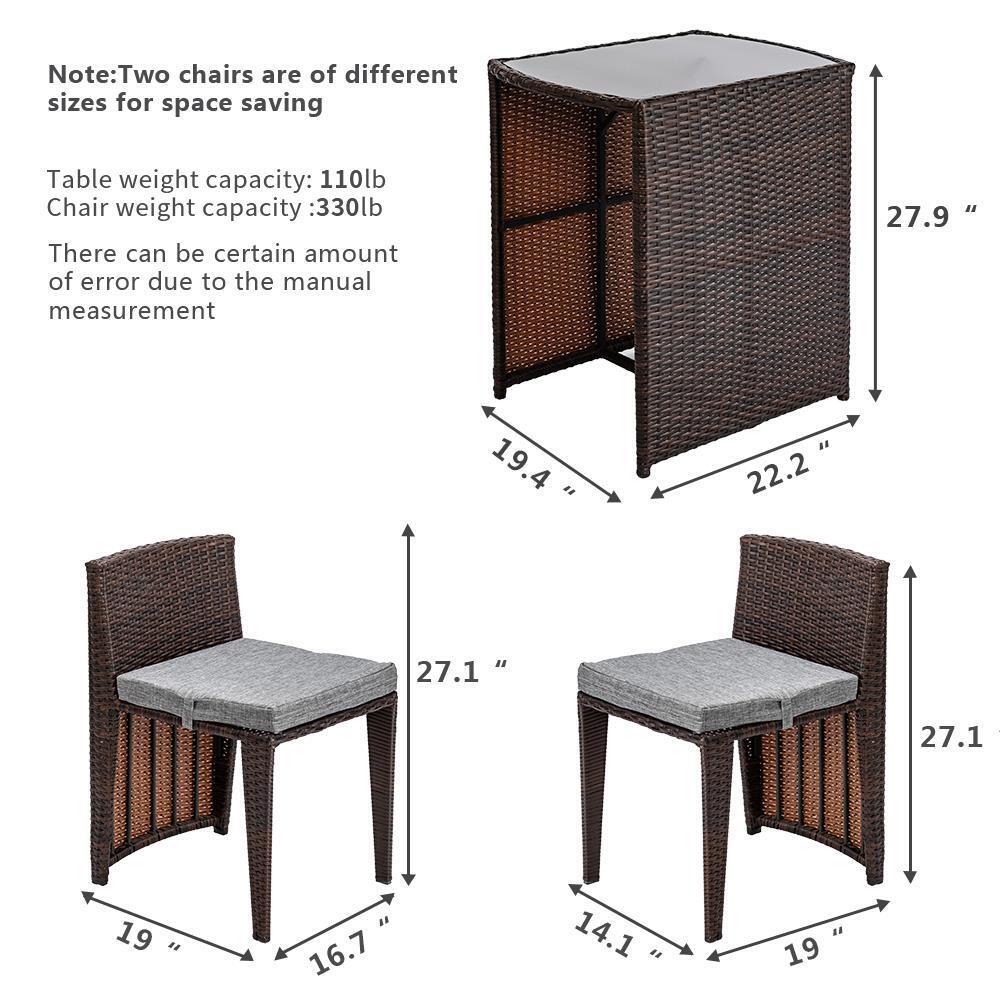
[Space-saving design] : Enjoy a small patio space with this compact apartment patio furniture, featuring two chairs that can be easily stored within the table when not in use (Two chairs are in different sizes)
[Sturdy construction] :Made with a heavy-duty steel frame and durable, weather-resistant wicker, this balcony furniture set is built to last. The cross-shaped structure adds stability and the tempered glass table top is easy to clean.
[Comfort and convenience] Keep customer's relaxation and coziness in mind. Rattan cushioned patio set comes with thicker cushions which ensures you getting full enjoyment. Water proof design save you from worrying about tipping. You can zip off the cushion cover and give it a machine wash
[Versatile usage] : Ideal for balconies, patios, and porches, this outdoor furniture set can also be used as a dining table in smaller apartments. The elegant brown wicker complements any decor.
[Excellent customer service] : With 1 year warranty and 24/7 customer support, you can enjoy peace of mind with your purchase. The chairs have different sizes for space-saving. The bigger chair: 19"x16.7"x27"(LxDxH) The smaller chair: 19"x14.1"x27"(LxDxH) Size of table: 22.2"x19.4"X27.9"(LxWxH) Capacity of chair: 330lb capacity of table: 165lb
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:12px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:12px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html { }
/* css common */
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }
.fl{float:left;}
.fr{float:right;}
/*上面为css初始化*/
.container{width:1362px;}
header{height:85px;padding-top:50px;background-color:#fff;}
.logo{width:256px;height:83px;background:url(https://s3.amazonaws.com/EbayTemplate/DirectType/2018listing/logo.png) no-repeat;}
.top_nav{padding-top:15px;}
.top_nav li{float:left;}
.top_nav li a{float:left;margin-right:10px;display:inline-block;background-color:#333333;color:#fff;
width:175px;height:38px;line-height:38px;text-align:center;font-size:12px;
}
.icon_visit{display:inline-block;width:23px;height:22px;position:relative;background:url(https://s3.amazonaws.com/EbayTemplate/TEST/icon1.png) no-repeat;top: 5px;left: -10px;}
.icon_email{display:inline-block;width:24px;height:15px;position:relative;background:url(https://s3.amazonaws.com/EbayTemplate/TEST/icon2.png) no-repeat;top: 3px;left: -8px;}
/*banner*/
.banner{width:100%;}
.banner img{width:100%;height:350px;display:inline-block;}
/*bigpic*/
.bigpic{padding:20px 0;}
.bigpic_descri p{width:97%;color:#000;line-height:200%;}
.bigpic_descri span{line-height:150% !important;}
.bigpic_descri strong{font-weight: bold !important;}
.bigpic_descri{width:50%;}
.bigpic_descri h2{color:#0d88ce;font-size:25px;margin-bottom: 20px;}
.bigpic_descri h2 span{line-height:120%;}
#publishDescription{color:#000; line-height:18px;}
#publishDescription img {
border: 0 none;
height: auto;
max-width: 100%;
}
/*轮播图*/
.slider{
width: 662px;
position: relative;
float:left;
padding-top:672px;
}
.slider>img{
position: absolute;
left: 0; top: 0;
/*transition: all 0.5s;*/
}
.slider input[name='slide_switch'] {
display: none;
}
.slider label {
float: left;
cursor: pointer;
/*transition: all 0.5s;*/
/*Default style = low opacity*/
opacity: 1;
}
.slider label img{
display: block;
width:158px;height:158px;margin-right:7px;margin-bottom:10px;border:1px solid #b5b5b5;
}
.slider input[name='slide_switch']:checked+label {
opacity: 1;
}
.slider input[name='slide_switch'] ~ img {
opacity: 0;
/*transform: scale(1.1);*/
width:660px;
height:660px;
border:1px solid #b5b5b5;
}
.slider input[name='slide_switch']:checked+label+img {
opacity: 1;
transform: scale(1);
}
/*item这块*/
.index_item{position:relative;}
.index_more a{display:inline-block;position:absolute;right:0;top:5px;color:#333333;font-size:20px;}
.index_item h2{width:100%;height:40px;line-height:40px;color:#333333;font-size:20px;}
.index_item_list{padding: 20px 0;}
.index_item_list li a{display:inline-block;float:left;width:15%;margin-right:27px;}
.index_item_list li a:hover{text-decoration:none;background-color:#fcfcfc;}
.index_item_list li a:hover img{opacity:0.8;}
.index_item_list li:last-child a{margin-right:0;}
.index_item_list li a img{display: inline-block;width:200px;height:200px;}
.index_item_list p{width:100%;padding:10px 0;line-height:20px;max-height:60px;overflow:hidden;text-align: left;font-size:12px;word-wrap:break-word;-webkit-word-wrap:break-word;}
.index_item_list span.index_price{display:block;width:100%;text-align:left;font-size:18px;color:#0d88ce;cursor:auto;}
/*选项卡*/
.edesc{ width:1000px; margin: 0 auto;padding-bottom:40px;}
.infobar { position:relative;min-height:600px;}
.infobar li{ background:#2a2a2a;height:32px; line-height:32px; color:#fcfcfc; float:left; text-align:center;}
.infobarbody { color:#222222; position:absolute; width:1000px; left:0px; top:40px; display:none; line-height:120%; }
.infobar li.first_con .infobarbody { display:block;}
.infobar li.con2:hover .infobarbody { display:block;}
.infobar li.con2:hover .con1{display:none !important;}
.infobarbody p{ margin-bottom:8px;}
.edesc {
width:100%;
}
.infobarbody {
width:97%;padding:20px;height:600px;top:40px;font-size:14px;background-color:#fff;text-align:left;
}
.bottom-infolayout {
width: 100%;
}
.ehot-tags {
margin: 0 50px;
}
.infobar{width:100%;}
.infobar li{
width:20%;background-color:#333333;color:#fff;margin-right:0;height:40px;line-height:40px;font-size:14px;
}
.infobar li:hover{background-color:#0d88ce;}
/*footer*/
.footer{position:relative;width:100%;background-color:#333333;height:100px;margin-top:30px;}
.footer_m{width:100%;padding-top:10px;}
.footer_m p{width:100%;text-align: center;color:#fff;font-size:12px;line-height:40px;}
.footer_m p a{color:#fff;font-size:12px;}
/*适配小屏幕*/
@media(max-width:1150px){
.container{width:1100px;}
.bigpic_descri{width:40%;}
.index_item_list li a{margin-right:18px;}
.index_item_list li a img{width:180px;height:180px;}
/*bigpic*/
.bigpic_descri{width:33%;}
.bigpic_descri h2{color:#0d88ce;font-size:25px;}
.bigpic_descri .con{min-height:350px;}
.infobarbody {width:96%;}
}*{margin:0;padding:0;font-family: arial,"microsoft yahei";}
html{font-size:10px;}
li{list-style:none;}
li{ list-style-type:none;}
/**/
@media screen and (min-width: 320px) {html{font-size:50px;}}
@media screen and (min-width: 360px) {html{font-size:56.25px;}}
@media screen and (min-width: 375px) {html{font-size:58.59375px;}}
@media screen and (min-width: 400px) {html{font-size:62.5px;}}
@media screen and (min-width: 414px) {html{font-size:64.6875px;}}
@media screen and (min-width: 440px) {html{font-size:68.75px;}}
@media screen and (min-width: 480px) {html{font-size:75px;}}
@media screen and (min-width: 520px) {html{font-size:81.25px;}}
@media screen and (min-width: 560px) {html{font-size:87.5px;}}
@media screen and (min-width: 600px) {html{font-size:93.75px;}}
@media screen and (min-width: 640px) {html{font-size:100px;}}
@media screen and (min-width: 680px) {html{font-size:106.25px;}}
@media screen and (min-width: 720px) {html{font-size:112.5px;}}
@media screen and (min-width: 760px) {html{font-size:118.75px;}}
@media screen and (min-width: 800px) {html{font-size:100px;}}
@media screen and (min-width: 960px) {html{font-size:100px;}}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
.m_container{max-width:7rem;margin:0 auto;}
#publishDescription1{padding:20px;}
#publishDescription1 img {
border: 0 none;
height: auto;
max-width: 100%;
}
.test {
width: 100%;
height: auto;
margin: 10px 0;
overflow: hidden;
}
.test input[type="radio"] {
display: none;
}
.test label {
position: relative;
width: 100%;
height: 38px;
line-height: 38px;
font-size:16px;
background: #666;
color: #fff;
float: left;
border-top: 1px solid #fff;
cursor: pointer;
text-indent: 8px;
}
.test input[type="radio"]+span {
display: none;
width: 100%;
line-height: 22px;
color: #000;
cursor: default;
padding:15px 30px;
border: 1px solid #bbb;
box-sizing: border-box;
text-decoration: none;
font-size:14px;
}
.test input[type="radio"]:checked+span {
display: inline-block;
}
.m_banner{width:100%;height:100px;margin-bottom:15px;background:darkorange;cursor: pointer;}
.product_txt{width:100%;line-height:0.4rem;background:#666666;color:#fff;font-size:0.26rem;text-align: center;}
.m_slider{
width:100%;
position: relative;
margin-bottom:0.3rem;
padding-top:7.5rem;
}
#publishDescription1 p,#publishDescription1 span{color:#000;line-height:130%;}
#publishDescription1 strong{font-weight: bold;}
.m_bigpic{
position: absolute;
left: 0; top: 0;
transition: all 0.5s;
}
.m_slider input[name='m_slide_switch'] {
display: none;
}
.m_slider label {
width:17%;
float: left;
cursor: pointer;
/*transition: all 0.5s;*/
margin: 0.1rem 0.08rem;
/*Default style = low opacity*/
opacity:1;
}
.m_slider label img{
display: block;
width:1.2rem;height:1.2rem;border:1px solid #d5d5d5;display:inline-block;
}
.m_slider input[name='m_slide_switch']:checked+label {
border-color: #666;
opacity: 1;
}
.m_bigpic {
opacity: 0;
/*transform: scale(1.1);*/
width:100%;
}
.first-pic{opacity:1;}
.m_slider input[name='m_slide_switch']:checked+label+img {
opacity: 1;
transform: scale(1);
}